Accessibility for Everyone (and by Everyone)
In a world that relies more and more on technology to go about our everyday lives, we as the creators of these technologies face an important responsibility to ensure that we’re not excluding those that live around us and want to use what we’re creating.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
- Tim Berners-Lee (Accessibility - W3C)
But what does that actually mean, and in particular what does that mean for us? It means that when we create technologies, whether that’s software, hardware or something else entirely, anyone can interact with it and use it, using whatever means they prefer and given whatever capabilities they have. It means the internet, the technologies, the solutions we’re creating are made for everyone and with everyone in mind.
Why is Accessibility Important?
For better or worse, the people who design the touchpoints of society determine who can participate and who is left out, often unwittingly
- Kat Holmes, Mismatch: How Inclusion Shapes Design
Ignoring the fact that by building an non-accessible product we’re excluding people around us, studies have shown that we can only benefit from making things more accessible. A study by the Diversity Council of Australia and Suncorp in found that inclusive teams and workplaces have a drastic increase in employee satisfaction, provided better experiences to their customers, innovated more, were more effective and were more likely to stay in the company, with some of these increasing by up to 19 times compared with previous performance.
We’re also seeing drastic changes to legislation and regulations around accessibility and inclusion, with countries all over the world updating to ensure that as technology becomes more intermingled with our day-to-day, all of their citizens are being able to take advantage of these new conveniences. This means it’s not a case of if, but when, we’re going to be required to make sure that what we create is accessible to all our users. And the secret is it’s much easier to make these changes and improvements earlier on, rather than trying to band aid a fix later on.
Every inaccessible website tells [people with an impairment] “you aren’t welcome in this world” If you don’t know whether your website or app is accessible, it’s not. Start learning.
- Larene Le Gassick Twitter
Who Benefits from Accessibility?
Now that we’ve established that accessibility is important, the next question we have to ask is who is benefiting from these improvements that we make? Who are we keeping in mind? When we think about people accessibility we think of impairments, most often people who are blind or deaf or people who use wheelchairs or have missing limbs, but these are only a fraction of the people who benefit from accessible products.

But looking at just these people initially, the World Bank estimates that 1 billion people, that’s 15% of the global population, have some form of permanent impairment or disability, that’s a lot of people to exclude from our products. Taking into account supportive friends and family of these individuals (because they typically won’t support a company that excludes people they care about), that’s $13 trillion in disposable income each year, which results in a lot of lost potential revenue because of this exclusion.
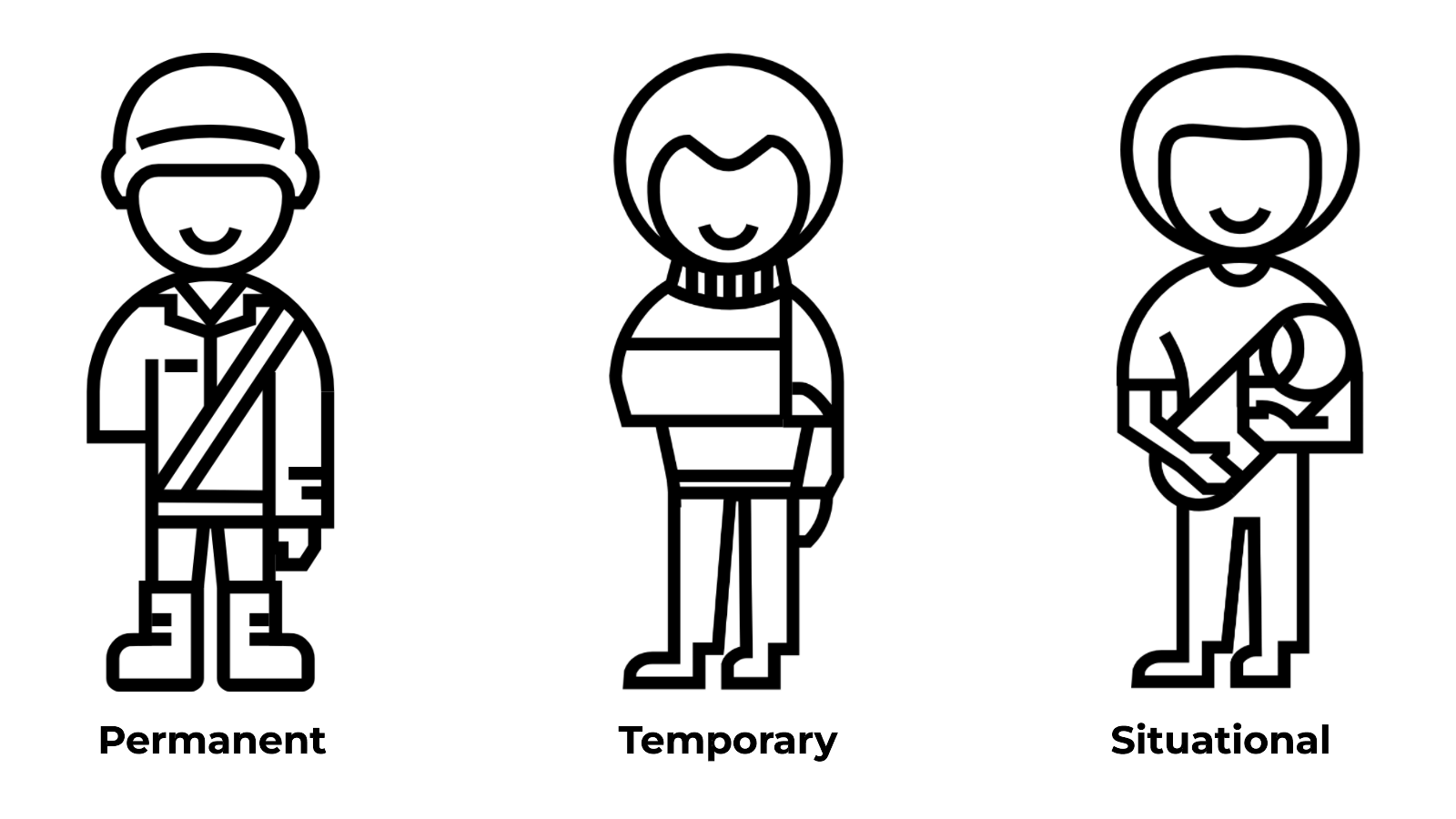
When we initially think about impairments, we’re generally only thinking about permanent impairments, but impairments can also be temporary or situational. And while temporary and situational impairments are not permanent, users who are affected by them can still benefit from improved accessibility.
- Permanent - not likely to be resolved, long term
- Temporary - not likely to be resolved quickly, but will resolve in the short term
- Situational - result of the situation alone, can be resolved by leaving it

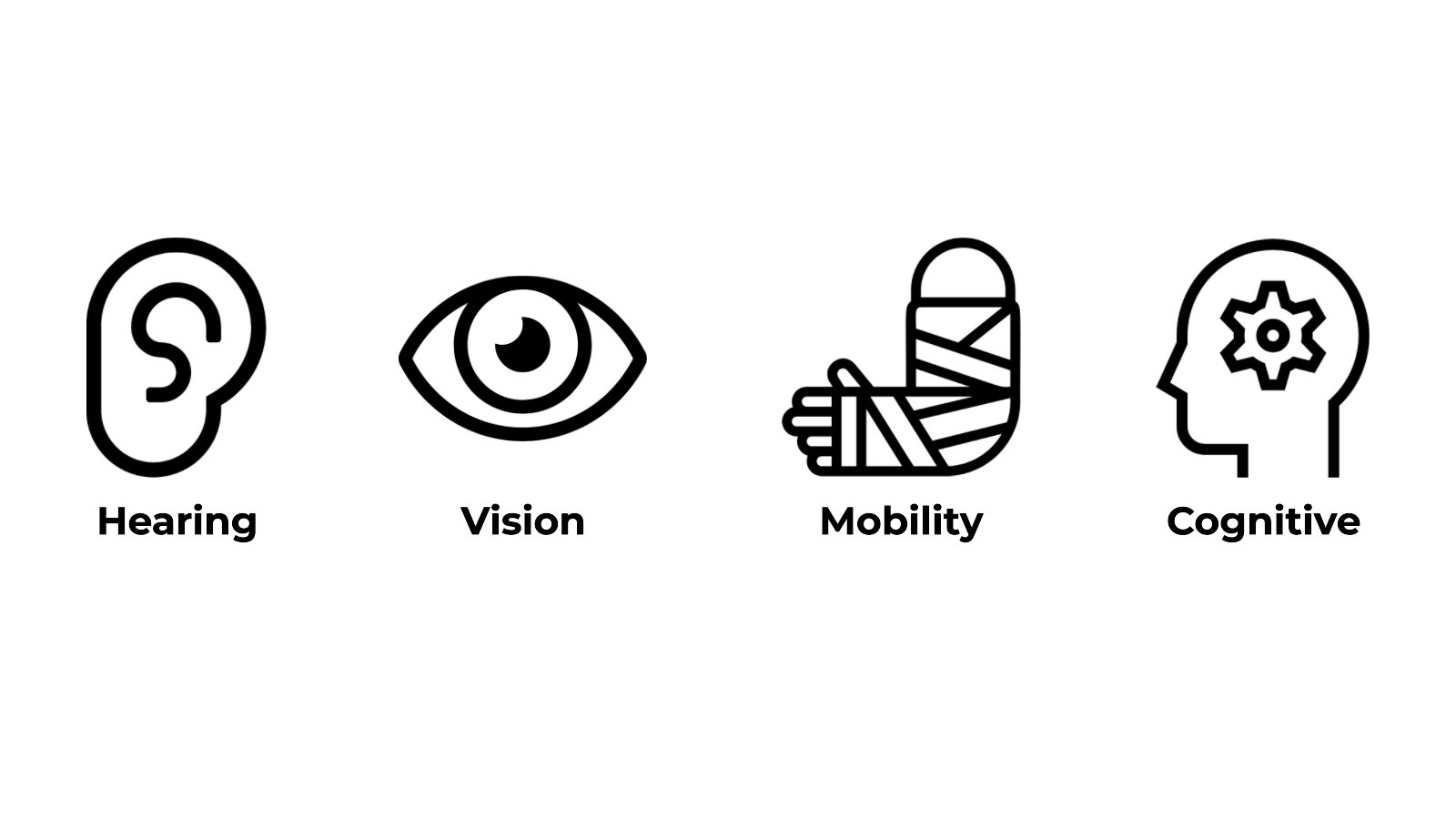
These impairments are further broken down into categories:
- Hearing: have impaired, limited or no hearing
- Vision: have impaired, limited or no vision
- Mobility: have impaired, limited or no movement, or control of movement
- Cognitive: anything that impacts how information is processed
Each category affects how people use technology in different ways, some people may interact with it differently, some may consume content differently, some may have difficulty processing information in certain formats and some may prefer to have extra functionality disabled to make things easier for them.

In the end, who is actually going to benefit from the accessibility improvements that we make? Everyone. Taking into account all the temporary and situational impairments as well as those with permanent impairments, we’ve all been in a situation where we’ve benefited from an accessibility improvement, have a think, have you ever:
- Broken an arm/finger or had limited/no motion of one or both hands/arms?
- Had an ear infection that led to diminished hearing?
- Had a migraine
- Have lower proficiency in the language used, or dyslexia
- Been in a loud situation such as a concert, public transport or screaming children
- Had glare on your screen
- Worn glasses, have colour blindness, glaucoma or cataracts
- Used an older browser, text only device, small screen or slow internet connection
- Had limited access of one arm/hand while holding a child, pet or multi-tasking
- Used a virtual assistant or consumed content through an AI assistant
- Had carpel tunnel or developer elbow
- Forgotten your headphones and wanted to watch a video
- Tried to press a tiny button with big fingers
- Used features such as night mode or colour shifting screens
- Limited fine motor control, difficulty using a mouse or targeting the correct spot on a screen
- Difficulty concentrating or easily distracted by animations, videos or other parts of a page
These are all situations that benefit from accessibility improvements, whether that be captions, clear design, non-complex language, thoughtful interface layout, or many many more small touches that can make billions of people’s lives better, easier and make them feel like they’re being thought of and included in what we build.
Why is Accessibility My Responsibility?
No matter where you sit in a company or in a product lifecycle, we all have a role to play in making our technology more accessibly, we can all make a difference to not just one person, but one of the billions of people that benefit from a change.
Leadership Team, Managers, Directors or Board Members
- Ensuring that accessibility and inclusion are part of the company goals and values
- Considering accessibility skillsets when hiring new team members
- Training existing staff to upskill
- Keeping up to date with changing accessibility regulations to ensure compliance
Recruiting or Human Resources
- Ensuring inclusive policies, hiring processes and workplaces
- Considering accessibility skillsets when hiring new team members
- Providing flexible working arrangements and policies
Project Managers or Product Owners
- Ensuring accessibility is discussed and prioritised as part of project scope or product roadmap
- Ensuring screen reader testing is being performed as part of project or procedures
- Unless absolutely necessary, ensuring content is written at a level that can be understood regardless of education level or language proficiency
- Ensuring all content (image, videos, graphics, etc) has a caption, transcript or other text alternative
- Ensuring/advocating for user testing to be completed as part of project or procedures
Marketing or Content Writers
- Ensuring all content (image, videos, graphics, etc) has a caption, transcript or other text alternative
- Unless absolutely necessary, ensuring content is written at a level that can be understood regardless of education level or language proficiency
Designers
- Sufficient colour contrast being used
- Sufficient font size and spacing between clickable elements
- Designing on-brand hover and focus styles
- Ensuring styles for state changes and error messages do not rely on colour alone
- Avoiding excessive animations
Developers
- Self-testing throughout development process
- Using semantic HTML and ARIA tags (where relevant)
- Ensuring interface can be navigated through a keyboard or device other than mouse/touch screen
- Ensuring focus and hover styles are written
- Assisting/writing automated tests
- Disabling animations and auto-playing videos based on user’s preferences
- Ensuring text alternatives being written/provided are accessible to screen readers or assistive technologies
QA or Testers
- Automated accessibility testing as part of a deployment pipeline or similar procedure
- Where applicable (and possible), real world user testing
DevOps
- Automated accessibility testing as part of a deployment pipeline or similar procedure
Security
- Ensuring security practices and procedures are easily understandable and usable by people with impairments, in particular those with cognitive impairments (often at risk of social engineering)
- Allowing login/form auto-filling or password manager use
- Not setting password expiry
- Ensuring multi-factor authentication time limit does not exclude those with cognitive or mobility impairments
- Avoiding upper and lowercase characters in SMS confirmation codes (or making them not case sensitive) as screen readers often don’t announce the difference
- Considering captcha use carefully and ensuring it works with assistive technologies
In 2023, The WebAIM Million found that 96.3% of the top 1 million homepages failed accessibility criteria, which means that only 3.7% of the top websites have considered people with impairments when building their websites. That means that more than 96% of them are excluding at least a billion users and telling them they’re not welcome.
As we’ve just looked at, it’s not just these people that benefit from accessibility either (although they do require it to just go about their everyday life), everyone else benefits as well, every single one of us will have had even a tiny advantage because of accessibility, because people made sure to consider everyone who could use what they built, not just those who would use it the way they did.
Accessibility is no longer something we can palm off as someone else’s job or say we’ll do it later, making sure the technologies we build are accessible means not just that anyone can use what we create, but that everyone who does feels welcome to do so.